Hi, While working on Next JS app, I got stuck in one situation where I had to make a HTTPS request to an API and I started to chek how to configure the Next Js app locally in HTTPS instead of HTTP.
Basically I wanted to run Next JS app on https://localhost:3000 instead of http://localhost:3000.
After checking on many solutions like: creating a certificate locally using OpenSSL, but it was taking too much time in Windows machine, and after doing everything still app was not running in HTTPS mode.
Then I found a very easy to use tool named “NGROK“.
What is NGROK ?
ngrok is the programmable network edge that adds connectivity, security, and observability to your apps with no code changes.
How to run Next JS App locally in HTTPS ?
- Install ngrok as a global npm package “npm install ngrok -g“
- Create a free account in ngrok and get authtoken from dashboard.
- Add authtoken to local ngrok: “ngrok config add-authtoken <your auth token>“
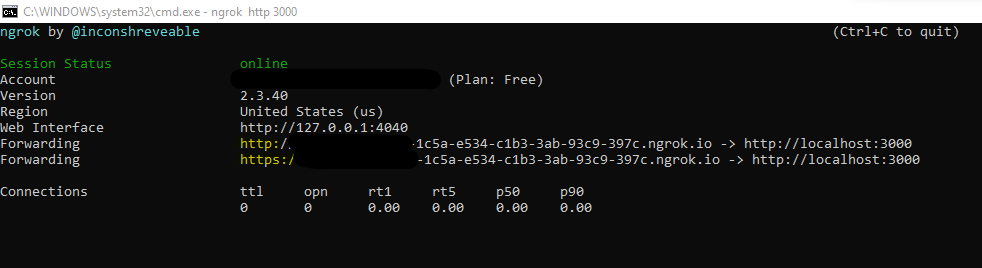
- Run ngrok with the port number in use by Next JS app like: “ngrok http 3000“
You will get the HTTP and HTTPS link, which can be accessed from any device:

Thanks!
FWIW yarn global add ngrok for us yarn users installing ngrok
If anyone else has issues adding the auth token, try this command:
ngrok authtoken
ngrok authtoken YOUR-AUTH-TOKEN